またゴミを作ったのでお知らせです。

なにする拡張機能かというと、単純にHTMLの<br>タグをショートカット入力するためのキーマップエクステンションです。

どういうことなのか?
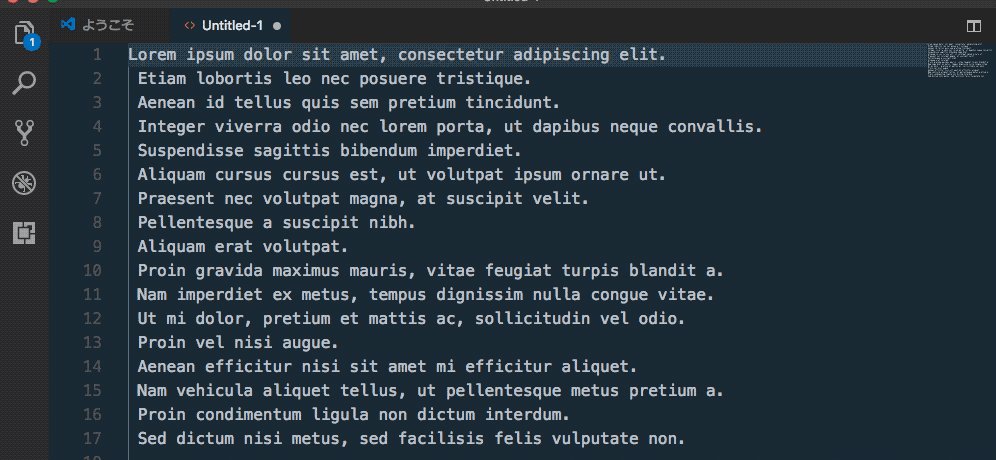
ようするに我々にはDreamweaverに実装されているshift+enterで<br>タグを入力するという古来より受け継がれしショートカットキーを入力したくなることがまれにある。が、いまは2017年。どうやらhtmlで<br>を書くという場面はもうほとんどないのか最近の別種エディタでは実装などされていない。ちまちま<br>と打つのはもちろんコピペするのも数が多いと地味に苦行で、こういったストレスの積み重ねによって我々の精神はじわじわと擦り切らされるのでなんとかしてshift+enterで乗り切っていく必要がある。
- Atomの場合
ここにあるようにキーマップコンフィグと起動スクリプトの実装がユーザーに解放されているのでコンフィグをシュッと書けばDreamweaverライクなショートカットで<br>タグを打てるようになる。
- VS Codeの場合
ショートカットキーの編集は解放されているが「<br>タグを現在のカーソル位置に挿入する」というイベント自体がない。Atomでいう起動スクリプトがすぐ触れる部分に解放されていない。のでユーザー側で簡単に設定できない。
そういうわけなのでこういうキーマップエクステンションが必要。
インストール
- marketplaceに公開済みなのでシュッとインストールできます
もしくはVS Code上の拡張機能検索窓で『insert br』とかで検索すると出ると思います。
使いかた
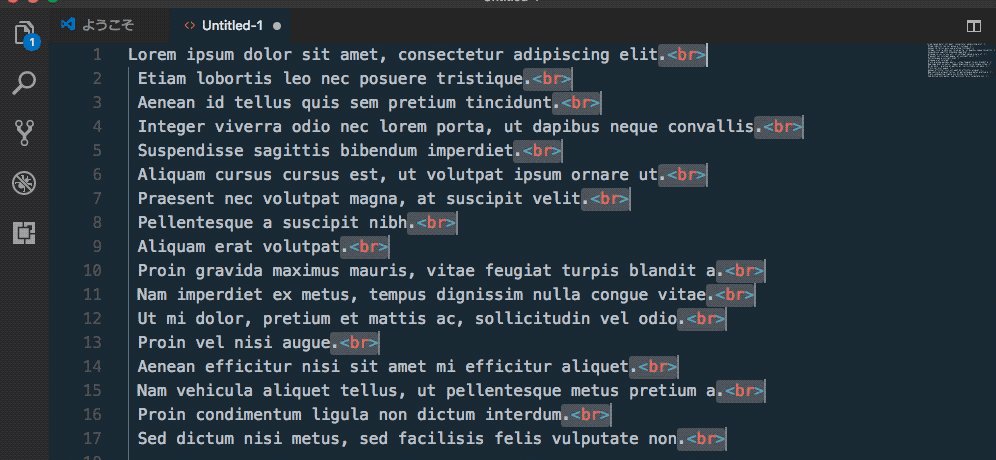
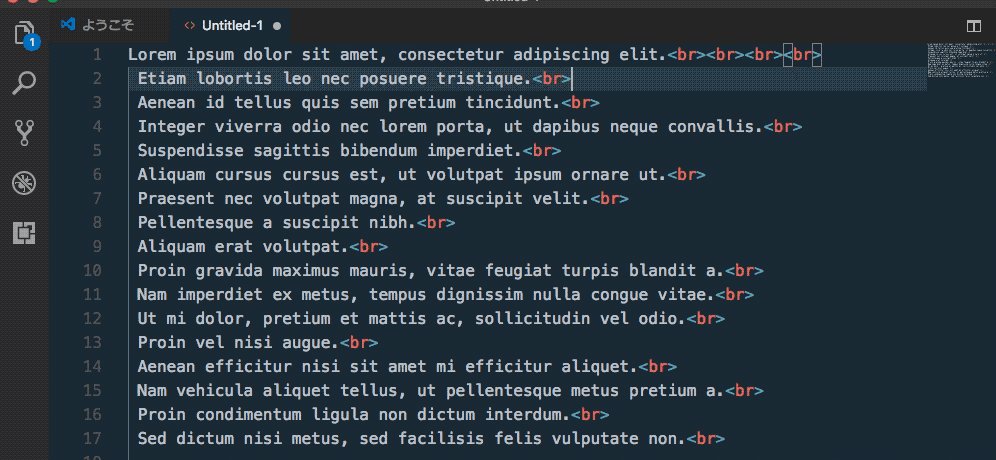
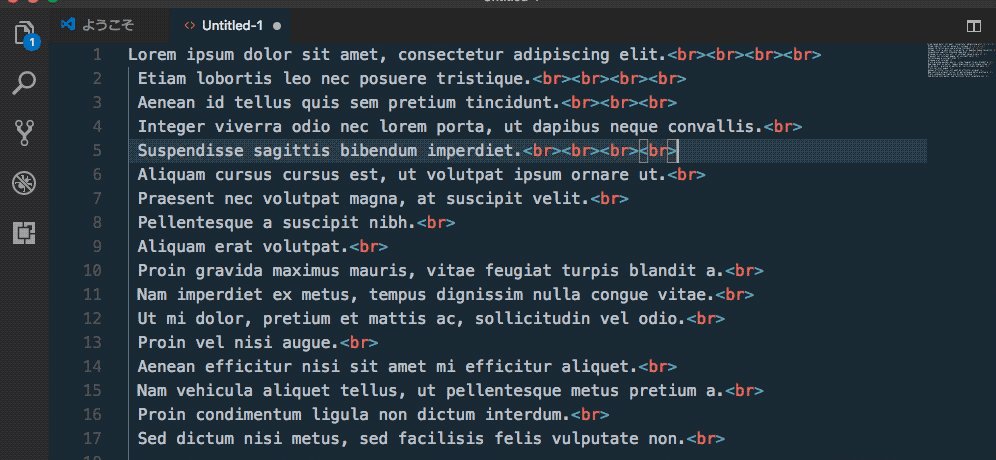
Dreamweaverリスペクトなので
shift + enter
で無限に<br>打てます。
所感
また嘘みたいな本当のはなし
実のところこのプラグインを作るためにVS Codeをインストールした。僕はVS CodeユーザーじゃなくてAtomユーザーである。
じゃあなんでこんなものを作って公開してこうして書いているのかというと知人が困っていたからで、そんな単純なショートカットくらい設定できるでしょと思って調べてたらどうにも現状ではプラグインでなんとかするしかなさそうだったので勢いで作った。
悲しいことに2017年も終わりに近づいているというのに未だhtmlにひたすら<br>タグを打つ場面のある現場が現存しているという怪奇話があります(いったいどこの話なんでしょうね?)。
Markdownとかでも使って欲しい
Markdownで改行したいときに地味に<br>打ったりすると思うのでVS Codeユーザーにはぜひ使って欲しい。VS Codeで書いてWYSIWYGに貼り付けるような作業をやらざるを得ない人も世界のどこかには少なからずいそうなのでぜひ。
こちらからは以上です
ところでVisual Studio Codeは
どれが正解なのかわからない。この日記書くのも困った。とりあえずVS Codeで書いた。Slackで会話するときもいつもどう書けばいいのかわからないので雰囲気で書いている。正式な書き方を知りたい。
とにもかくにもVS Codeユーザーで<br>タグ困ってたり<br>タグ問題があるからVS Code導入してなかったひとは導入してみてください!!
あとエクステンション名は『Insert <br> Tag』です、シェアしてください!!!!

PYKES PEAK 手首サポーター 金属プレートで固定 保護 腱鞘炎 ねんざ 手根管症候群 スポーツ (右手用)
- 出版社/メーカー: PYKES PEAK
- メディア: その他
- この商品を含むブログを見る

サンワサプライ キーボード用低反発リストレスト(ブラック) TOK-MU3NBK
- 出版社/メーカー: サンワサプライ
- 発売日: 2014/12/01
- メディア: Personal Computers
- この商品を含むブログを見る

PFU Happy Hacking Keyboard Professional BT 英語配列/墨 PD-KB600B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (5件) を見る

PFU Happy Hacking Keyboard Professional BT 日本語配列/墨 PD-KB620B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (4件) を見る